요새 댕기는 스터디카페 이벤트하길래 겸사겸사 글쓴당
처음에 어떻게 오게됐드라?
항해99할때 팀원이 종종 스터디카페 간다길래 난 그당시엔 너~~~~무 바빠서 집에서도 할거 개많은데 어떻게 카페랑 왔다갔다 하시징 했는데 항해 끝나니까 귀신같이 의욕 떨어져서 여기저기 카페 기웃거리다가 여기까지 오게된거같다.
뭐 여기가 종착역이었음.
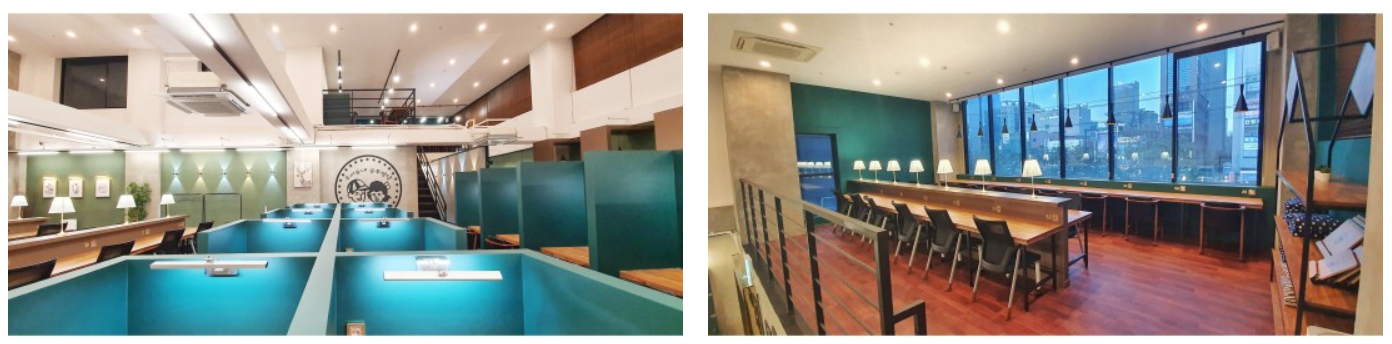
군자 열공다방
진짜진짜진짜 스터디하기 딱 좋은 환경 만들어 놓으셔서 '군자' 근처에 사시는 분 들은 꼭 이용해보세요 최고..b
우선 기본 독서실 장소와 노트북 장소가 나뉘어져서 나같은 노트북러들은 글로 가면되고 백색소음 같은 걸 알잘딱 볼륨으로 깔아두셔서 너무 사부작 거리는 소리는 잘 묻혀서 신경안쓰임

커피머신 있어서 (심지어 원두 괜찮은거 씀..) 카페인 걱정 1도 없고 4종류나 되는 음료수랑 여러 티백들(히비스커스, 보이차 등등), 소소한 간식까지 있어서 간간히 분위기 전환하기도 쏠쏠하다.

난 카페에서 2시간 정도 작업할 때도 의자랑 책상 정말정말정말 중요하게 생각해서 괜찮은 카페 찾으면 거기 밖에 안갈 정돈데 여긴 의자도 편하고 아래에 드르륵 소리 안나라고 헝겊 같은걸로 덧씌워두셔서 정말 사장님 디테일 하나하나 확인하고 놀랐다. 뜬금없지만 분명 공부 엄청 잘하셨을듯 .
그리고 또 중요한게 고등학생 이상부터 이용가능해서 잼민이들은 컷이고(개좋음) 요렇게나 잘 해놓으니까 오는 사람들도 다들 간절하신 분들이라 집중력이 자동으로 업 된당.
디테일한 부분 말하면 끝이없는데 직접 안보면 장점이 다 안담기니께 오셔서 확인해보면 좋을거같당 :)
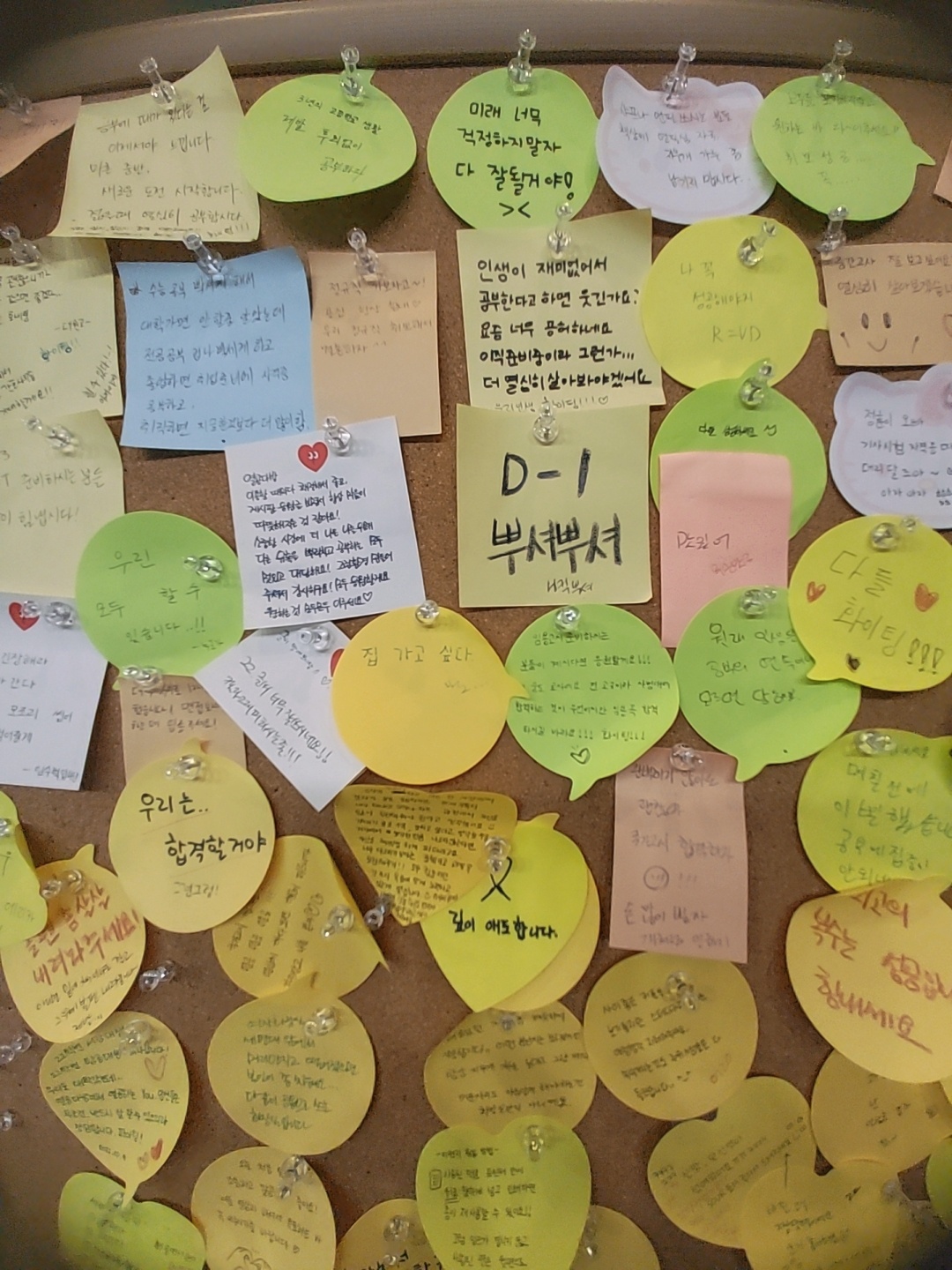
마지막으로 여기 오자마자 보고 기분이가 좋아졌던 열공러들의 포스팃..☆ (개 귀여움)

열심히 하는거 이쁘다, 다들 화이팅하자구~
'잡담' 카테고리의 다른 글
| React 시작시 기본적으로 설치해야되는거! (0) | 2022.08.13 |
|---|---|
| 4. 나만의 프로젝트 (0) | 2022.07.28 |
| 3. 나만의 프로젝트 (0) | 2022.07.28 |
| 2. 나만의 프로젝트 (0) | 2022.07.28 |
| 1. 나만의 프로젝트 (0) | 2022.07.28 |










