- 프로젝트 명
- 걸어 개발자야
- 소개
- 산책하기 좋은 장소를 추천해주는 웹 페이지!
- 와이어 프레임 (완성본으로 수정)
*메인 페이지

각각의 '구' 클릭시 해당 '구'에대한 공원을 알려줌.

상세보기 클릭 시 로그인 요구

회원가입 화면

로그인 후 다시 상세보기 클릭하면 해당 공원의 정보를 주는 페이지로 이동

네이버 좌표 API 사용했고 공원 Open API 사용하여 공원에 대한 지도와 내용을 가져옴.
아래 후기에 공원마다 후기 남길 수 있음

로그아웃 하면 다시 초기 페이지로 넘어감.
4. 개발해야 할 기능들
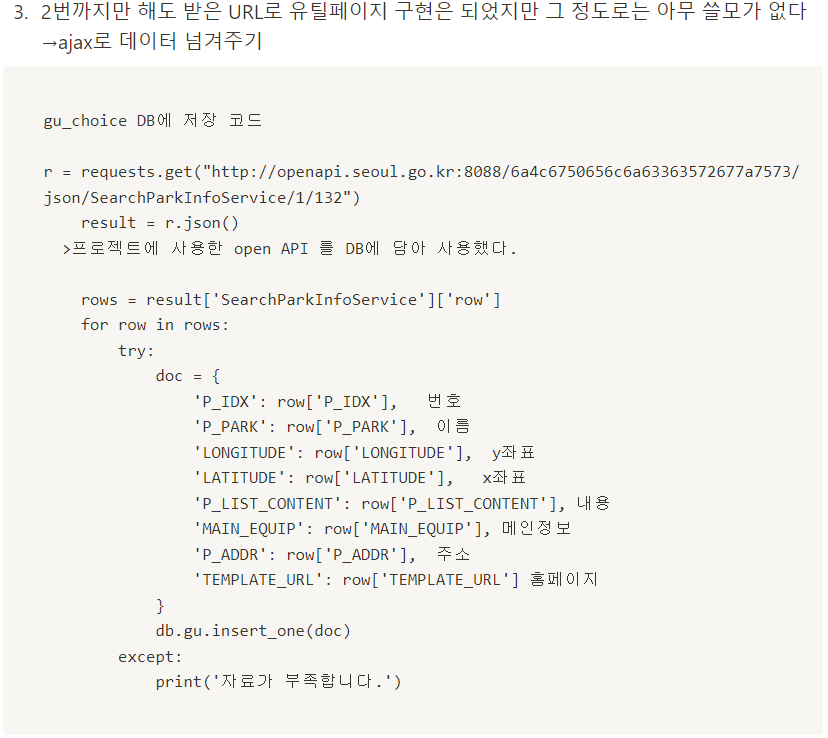
-사용한 오픈API (http://openapi.seoul.go.kr:8088/6a4c6750656c6a63363572677a7573/json/SearchParkInfoService/1/132)
5. public github repo 주소
https://github.com/chipmunkcol/project_03
6.Trouble shooting!
JWT 코드 사용시 오류


유틸페이지 구현의 어려움..




7.발표 후
시간이 있었으면 더 구현하고 싶었던 것 → 구현해보자.
SSR 이란?
Git Git Git….!!!!!!!
주특기 미리 공부를 해야된다 (이번에 겪어봤자네…)
UI & UX(가 진짜 중요하다고함) Loading spinner? 가 좋다는데?
'항해99' 카테고리의 다른 글
| 2주차 알고리즘 (0) | 2022.11.19 |
|---|---|
| 2주차 알고리즘(2일차) (0) | 2022.11.19 |
| 2주차 알고리즘(1일차) (0) | 2022.11.19 |
| 실전 프로젝트 트러블슈팅(SSE) (0) | 2022.10.31 |
| 스파르타 코딩클럽 <웹개발 종합반> 회고 (0) | 2022.04.13 |