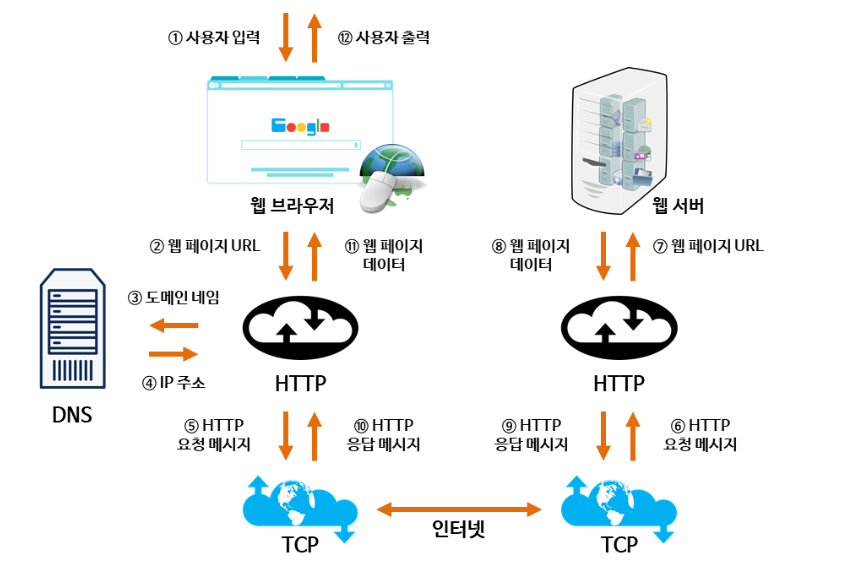
Q. 브라우저에 ‘naver.com’을 입력하면 내부적으로 어떤 일이 일어나는지 설명해주세요

① 사용자가 웹 브라우저에서 'naver.com' 을 입력한다
③ 원래 naver의 IP 주소는 125.209.222.141 인데 어려운 IP 주소를 외워서 사용하기는 힘드니, DNS(Domain Name System)이란 곳에서 IP를 외우고 접근하기 쉽게 설정해주고 그 정보들을 가지고 있다. 따라서 DNS 에 naver의 IP 주소를 물어보고 가져오는 과정을 거친다.
⑦⑧ IP 주소를 얻었으니 IP 주소에 해당하는 서버에 요청을 하고, 해당 서버는 요청을 받고 요청에 맞는 데이터를 다시 전송해 줄 것이다.
⑫ 우리가 받은것은 UI가 완성된 데이터가 아니라 HTML 문서이다. 그러면 이 문서를 읽고 출력을 해야한다
받아온 HTML 문서를 파싱하여 DOM 트리를 구축한다음, CSS 또한 파싱하여 오브젝트 모델을 만든 후
렌더트리를 형성한다. 그리고 그 렌더트리를 이용해서 각각의 노드들이 위치를 지정하는 레이아웃 과정을 거쳐
최종적으로 브라우저 화면에 출력하게 된다.
자세한 흐름은 하기 사이트 참고!
https://amunre21.github.io/web/1-site-works/
간단한 흐름은 하기 사이트 참고!
10/14(금) 간만에 TIL
실전프로젝트가 끝나고 이력서 주간이다.
이력서 주간인데.. 프로젝트 끝나고 힘이 쪽- 빠져서 일주일 정도 그냥저냥 이력서 준비하는 척 하면서 놀고 있다.
이러면 안돼~ 1주일만 더 힘내서 이력서 제출하고 면접준비 잘 해놓자! 하면서도 금방 유튜브 보고, 밀린 드라마 보러가버림. 뭐 우리 항해 친구들도 다들 실전 끝나고 힘 빠져서 비슷한 상황 이길래 죄책감이 덜했다..ㅎ
그러다가 1주일만에 정신차리고 부랴부랴 이력서 다듬고 면접질문 준비중.
일단 나도 이력서 제출에 집중하긴 할건데, 무턱대고 이력서 제출 + 면접준비만 하기보다는
30일? 정도의 기간을 잡고 도전하려고 한다.
30일 기간을 잡은 이유는 아직 지원할 이력서 등을 더 다듬고 싶고 항해99 하면서 기초를 너무 다지고 싶었는데 그걸 좀 하고 가고 싶은 욕심이 있어서!
그래서 크게는 내 실전프로젝트 레퍼지토리에 스택 선정 이유/ 트러블 슈팅/ 시연영상 /코드 리펙토링까지 빠방하게 정리하고, 30일간 블로그도 좀 다듬고 면접문항을 자세하게 파고들어서 꼭 알아야 하는것들은 시간을 들여 천천히 정리하려고 한다. 또 강의는 강의대로 들어야하니까 아침엔 좀 프레쉬하게 코드 리팩토링관련 하고 점심엔 강의 듣고~~
저녁이후엔 git 블로그 정리 + js 책 읽으면서 30일을 알차게 보내면 취업도 하고 내 실력도 다지고 참 좋을 거 같은 뇌피셜이당
'WIL & TIL' 카테고리의 다른 글
| 22/10월 TIL(Q. 진행했던 프로젝트에서 어려웠던 부분을 해결한 경험) (0) | 2022.10.27 |
|---|---|
| 22/10월 TIL(Q. 'RESTful'이란?) (0) | 2022.10.17 |
| 22/9월 TIL(Feat.항해99) (0) | 2022.09.11 |
| 22/8월 WIL(Feat.항해99) (0) | 2022.09.04 |
| 22/7월 5주차 WIL(Feat.항해99) (0) | 2022.08.01 |